Designing for urgency: A reporting app for injured animals
Student project, Google UX Design Certificate
Designing for urgency: A reporting app for injured animals
Student project, Google UX Design Certificate
Project overview
Wildlife Logbook is an app built around reporting injured animals to local rescue services discovered on hiking trails and around campsites. Primary target users include hiking and camping enthusiasts over the age of 18.
My role
End-to-end UX design from concept to hi-fi prototype.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
Project duration
1 month

Project overview

The Tik Tak Tiki Bar mobile app will let users place food orders in advance, affecting busy users by letting them skip the in-store order line and save time. Effectiveness will be measured by tracking the number of orders completed in the app.
My role
End-to-end UX design. From concept to hi-fi prototype.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.
Project duration
1 month
Problem
Wildlife conservation agencies want to reduce negative human impact on wildlife. One way is by receiving reports of injured wildlife. However, users would need to search for local wildlife services and give details about locations which can be difficult to pinpoint or differentiate. This can take time to sort out which is critical for animal survival success.
Goal
Design an app that will enable users to report injured animals with their mobile phone or responsive website.
Understanding the user
User research
I developed interview questions which were then used to conduct user interviews.
Most interview participants reported feeling motivated to help out an injured animal. The feedback received through research made it very clear that users would be open to using the app if it also enabled them to find hiking trails, keep a log of the wildlife they see, and know what to do when encountering injured wildlife.
Understanding the user
User research
I developed interview questions which were then used to conduct user interviews.
Most interview participants reported feeling motivated to help out an injured animal. The feedback received through research made it very clear that users would be open to using the app if it also enabled them to find hiking trails, keep a log of the wildlife they see, and know what to do when encountering injured wildlife.
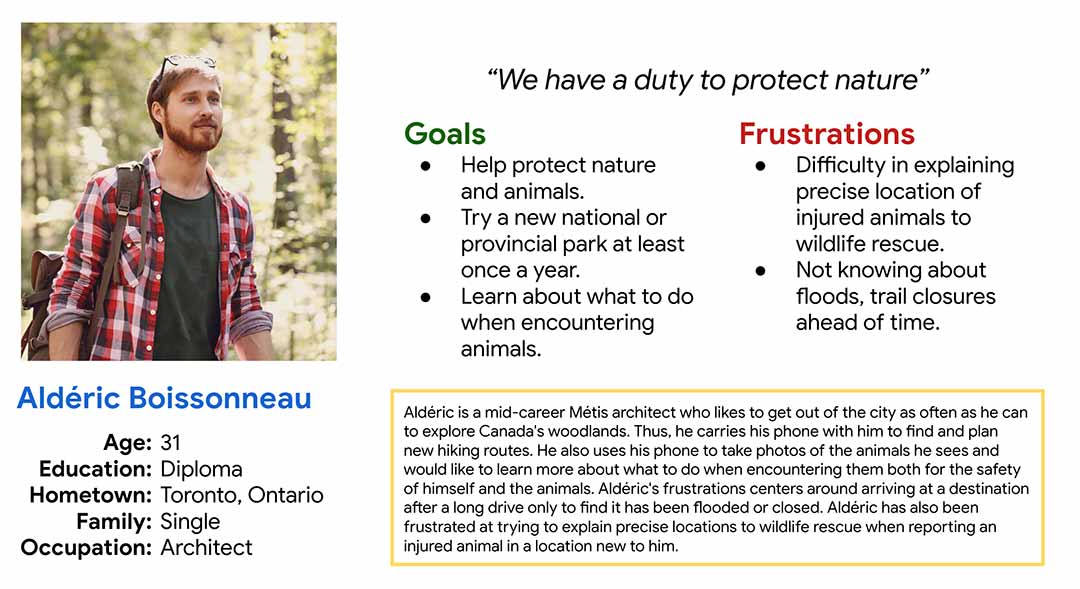
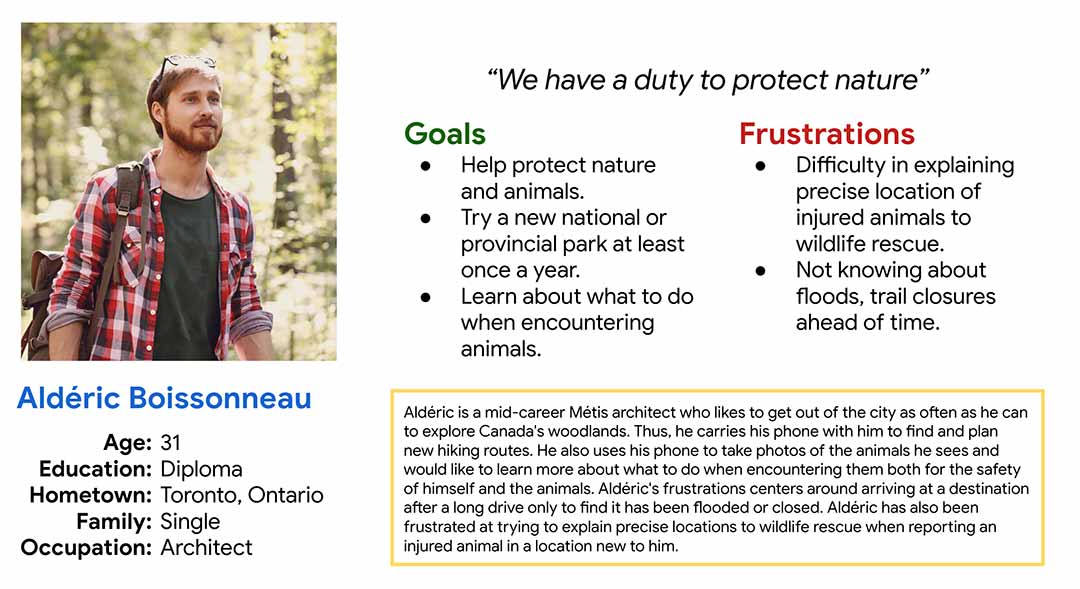
Persona #1
Aldéric is a wildlife enthusiast who wants to do his part in protecting animals so that he can be a good steward of nature.

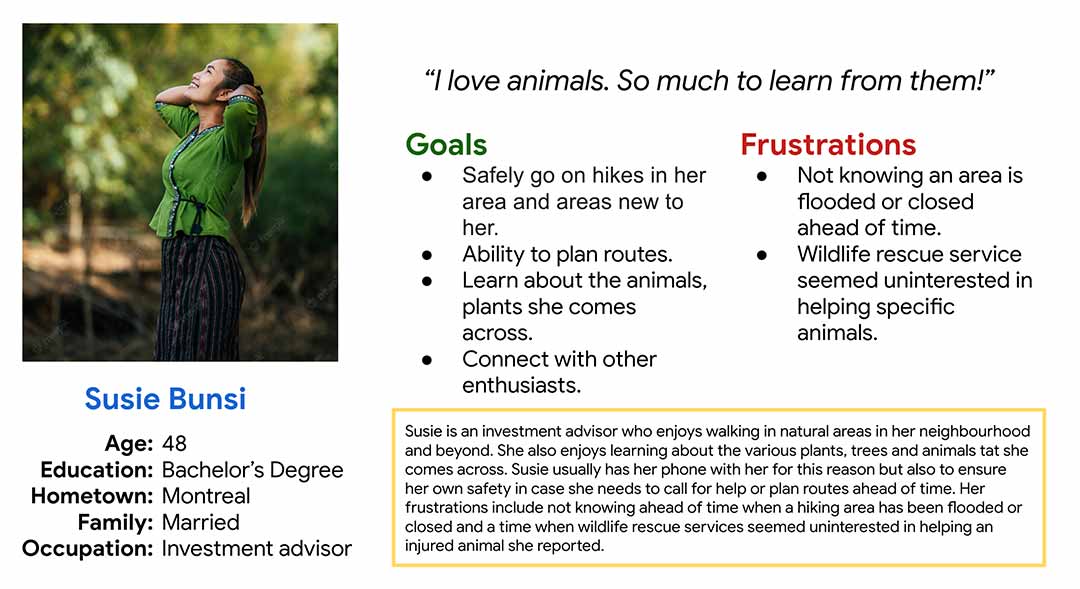
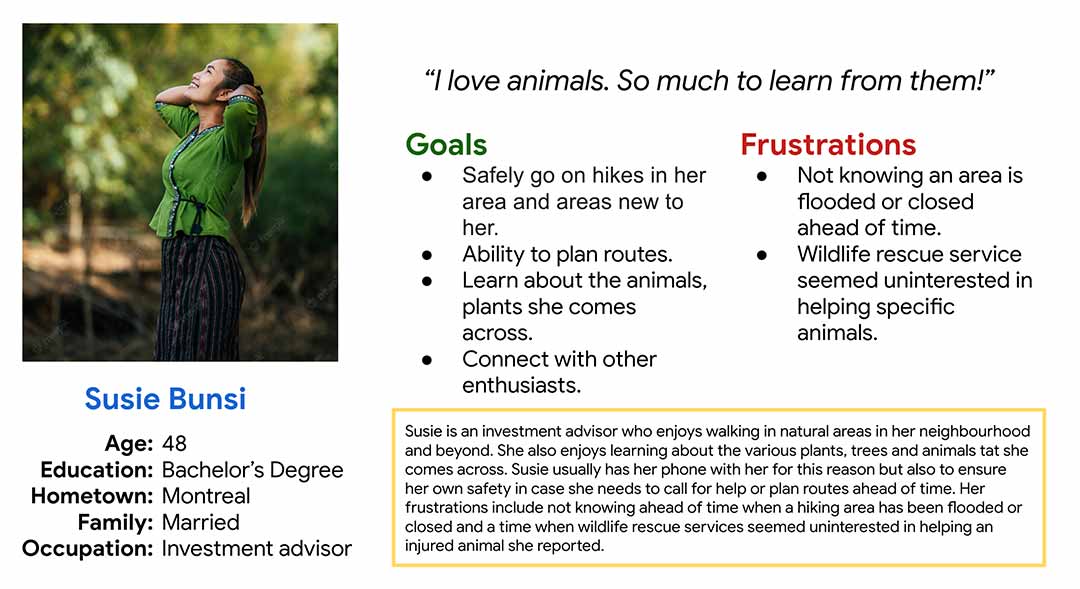
Persona #2
Susie is a busy professional who loves being in nature and needs hiking trail suggestions so that she can rejuvenate after a work week.

Persona #1
Aldéric is a wildlife enthusiast who wants to do his part in protecting animals so that he can be a good steward of nature.

Persona #2
Susie is a busy professional who loves being in nature and needs hiking trail suggestions so that she can rejuvenate after a work week.

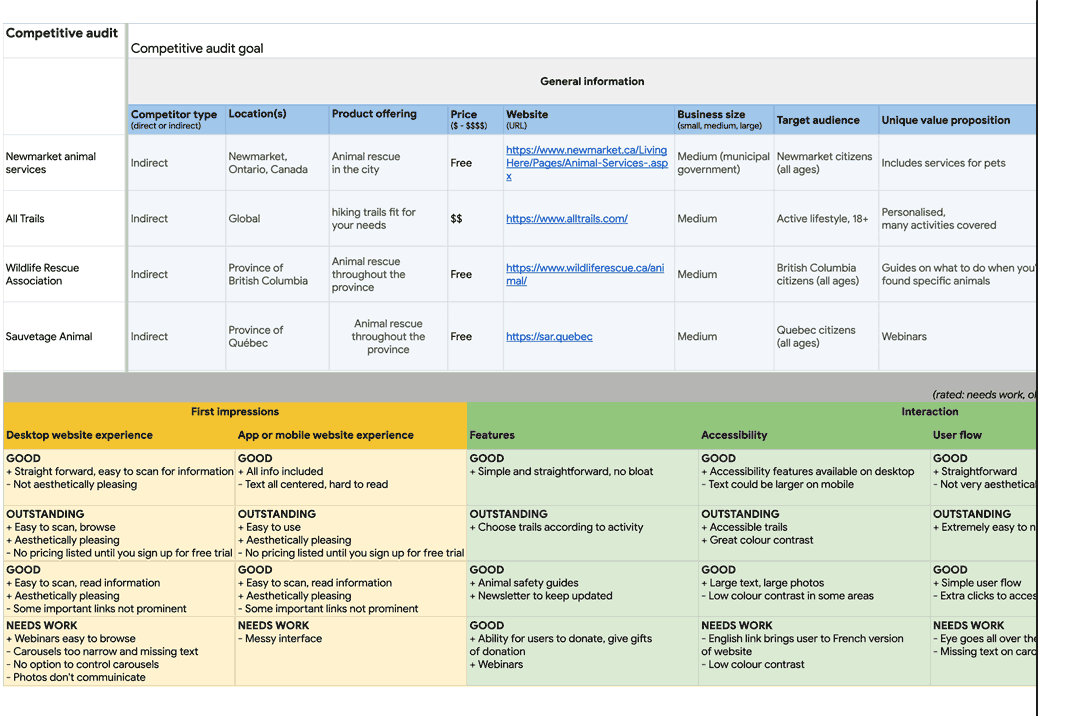
Competitive audit
An audit of a few competitors’ products provided direction on gaps and opportunities to address with the Wildlife Logbook app.

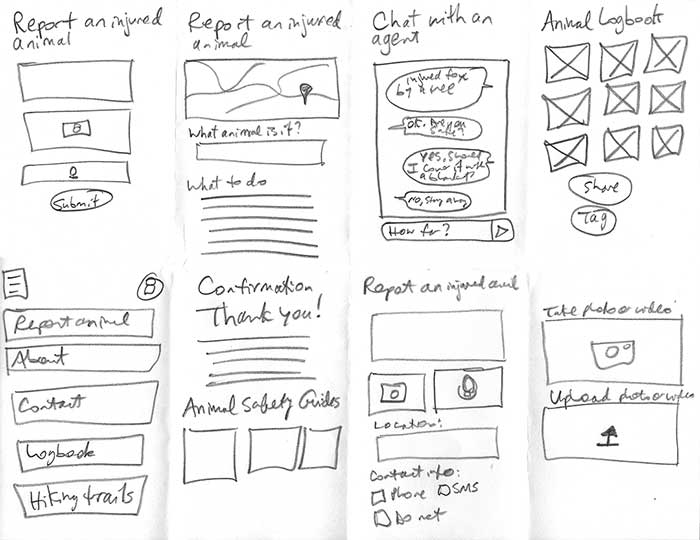
Ideation
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on reporting injured wildlife.

Starting the design
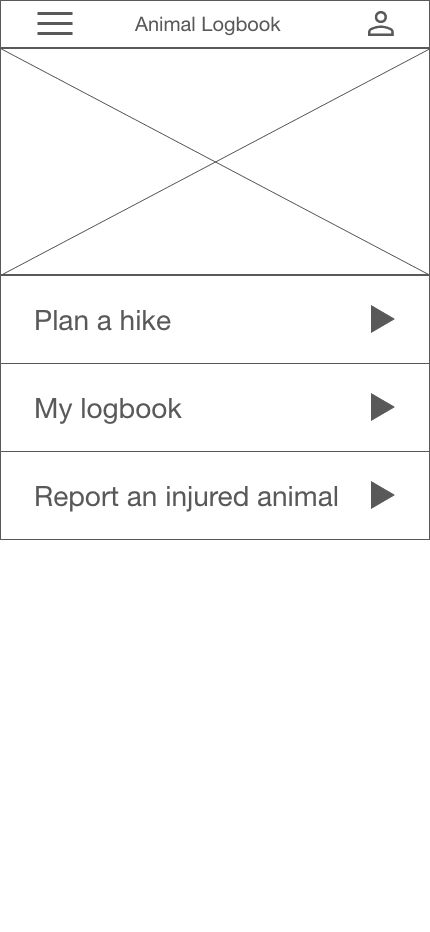
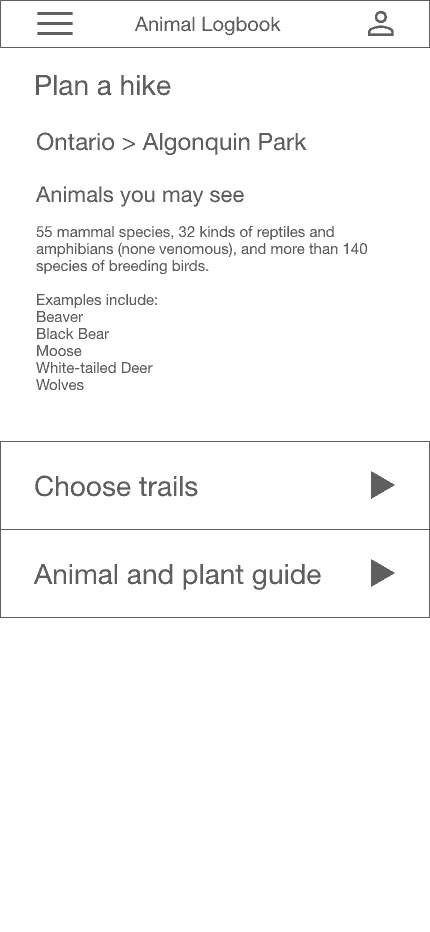
Digital wireframes
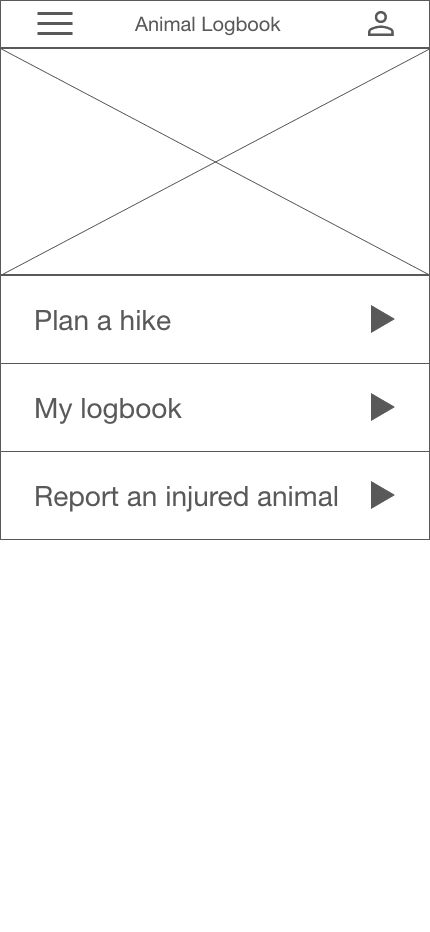
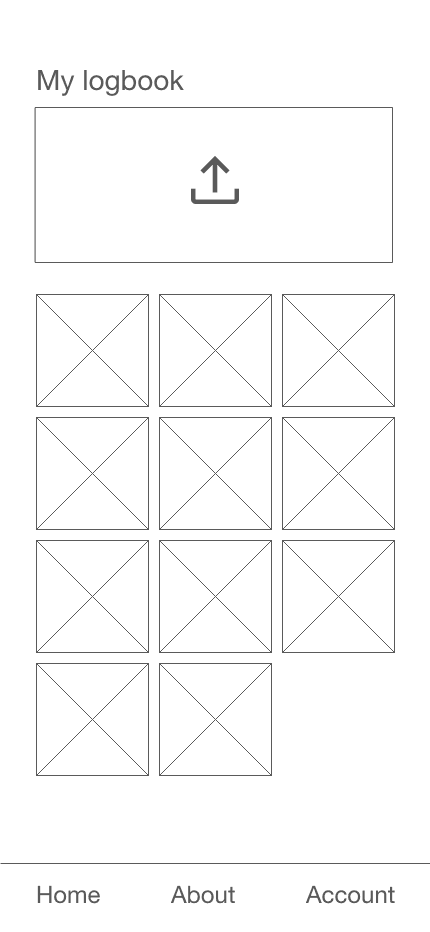
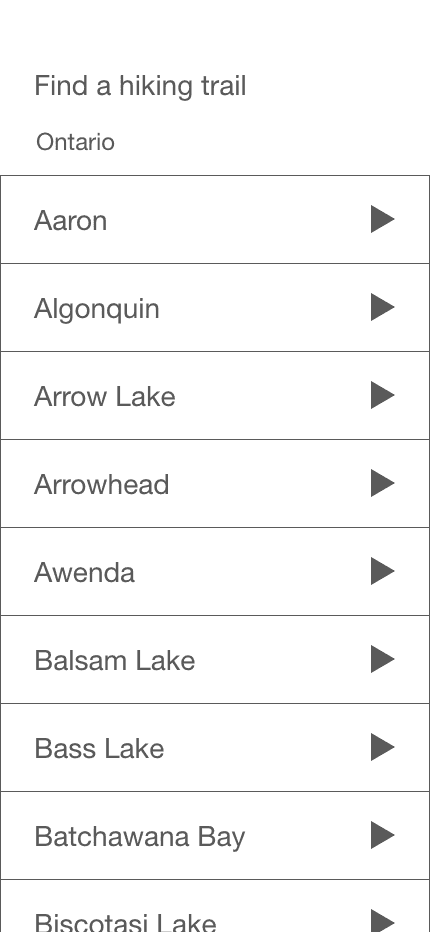
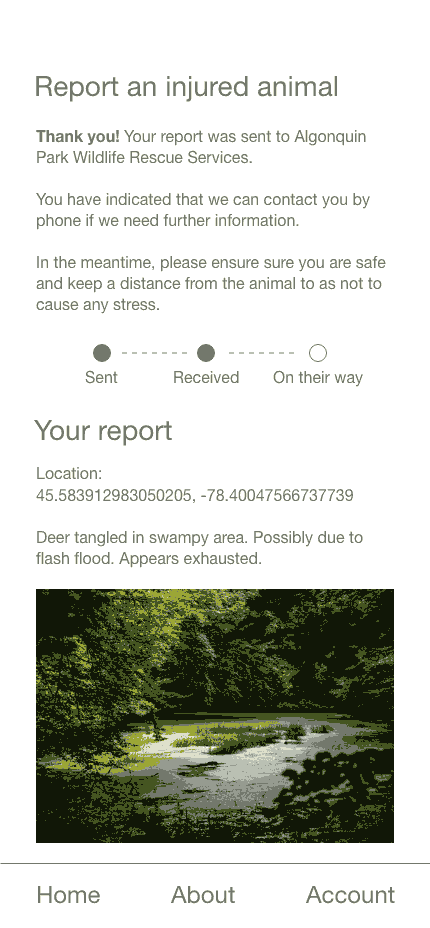
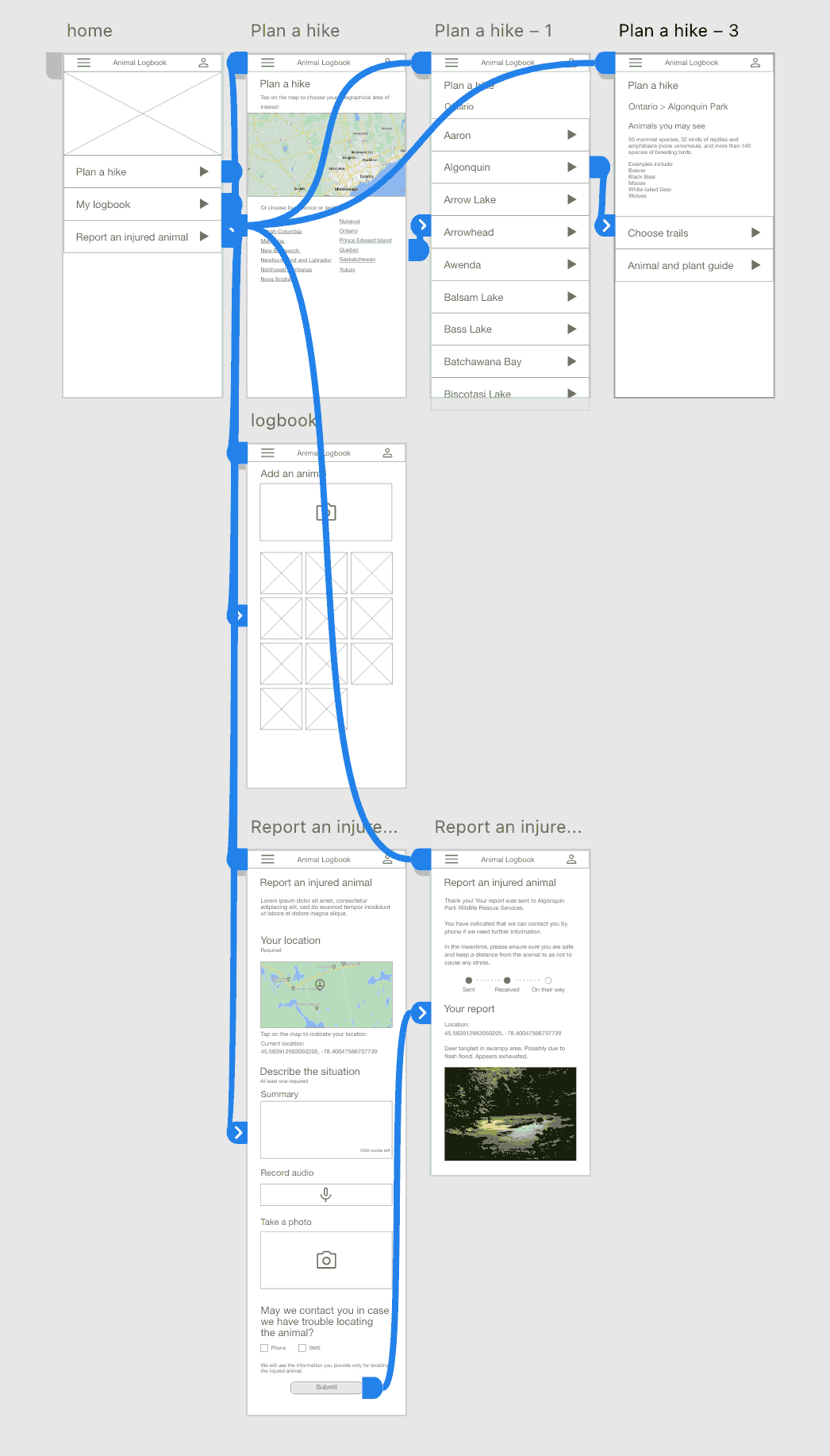
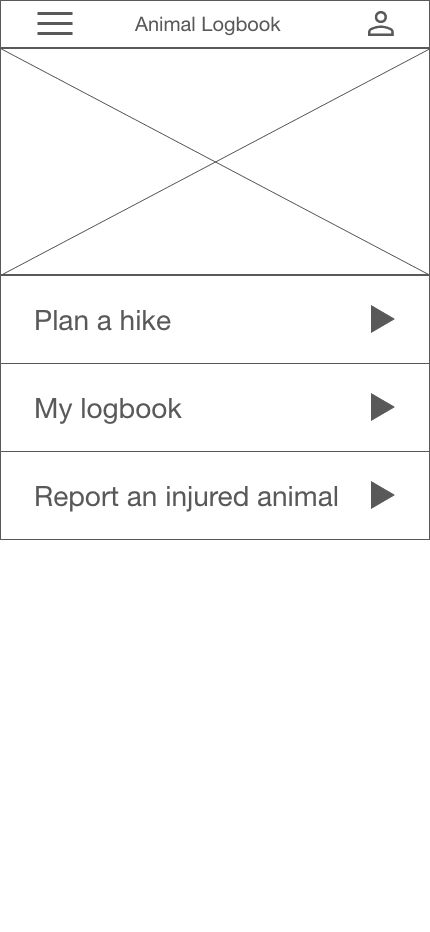
After ideating and drafting some paper wireframes, I created the initial designs for the Wildlife Logbook app. These designs focused on finding hiking trails and what kind of animals they may be able to see, the logbook and reporting an injured animal.




Low-fidelity prototype
After ideating and drafting some paper wireframes, I created the initial designs for the Wildlife Logbook app. These designs focused on finding hiking trails and what kind of animals they may be able to see, the logbook and reporting an injured animal.
View Wildlife Logbook low-fidelity prototype.

Usability study parameters and findings
Usability study parameters and findings
Study type
Unmoderated
Location
Canada, remote
Participants
5 participants.
3 females, 2 males.
Length
30 to 45 minutes
1
Find hiking trails
People want an app that enables them to find new hiking trails and opportunities to view a variety of wildlife.
2
Animal tracking
People want to keep a record of the wildlife they saw, where, when, etc.
3
Upload photos
People want quick access to their phone cameras when they see wildlife instead of loading an app.
Refining the design
Mockups
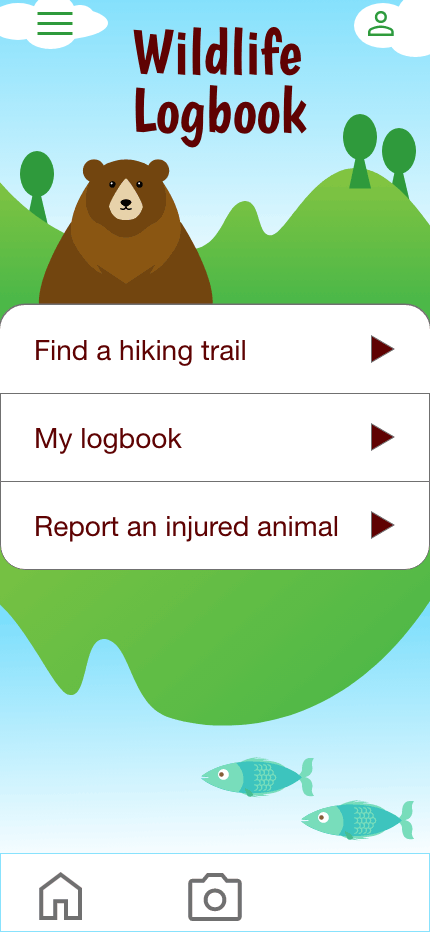
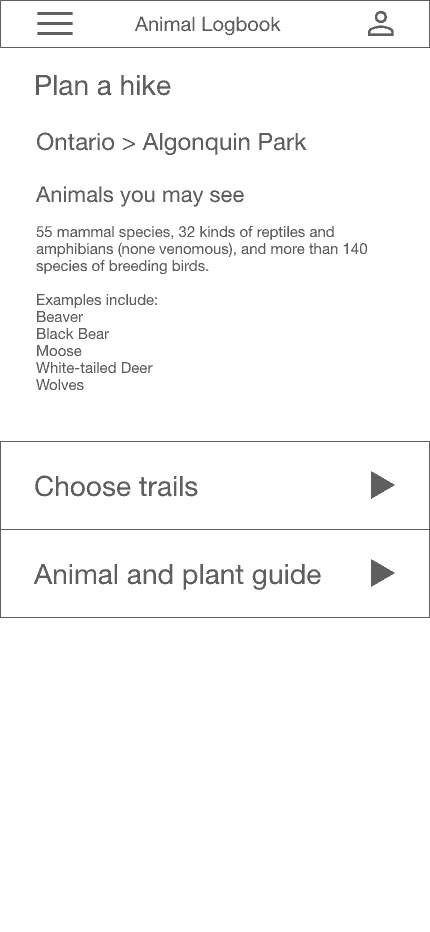
Based on the insights from the usability studies, I applied design changes such as providing quick access to the phone camera on every screen.




Mockups
Based on the insights from the usability studies, I applied design changes such as providing quick access to the phone camera on every screen.




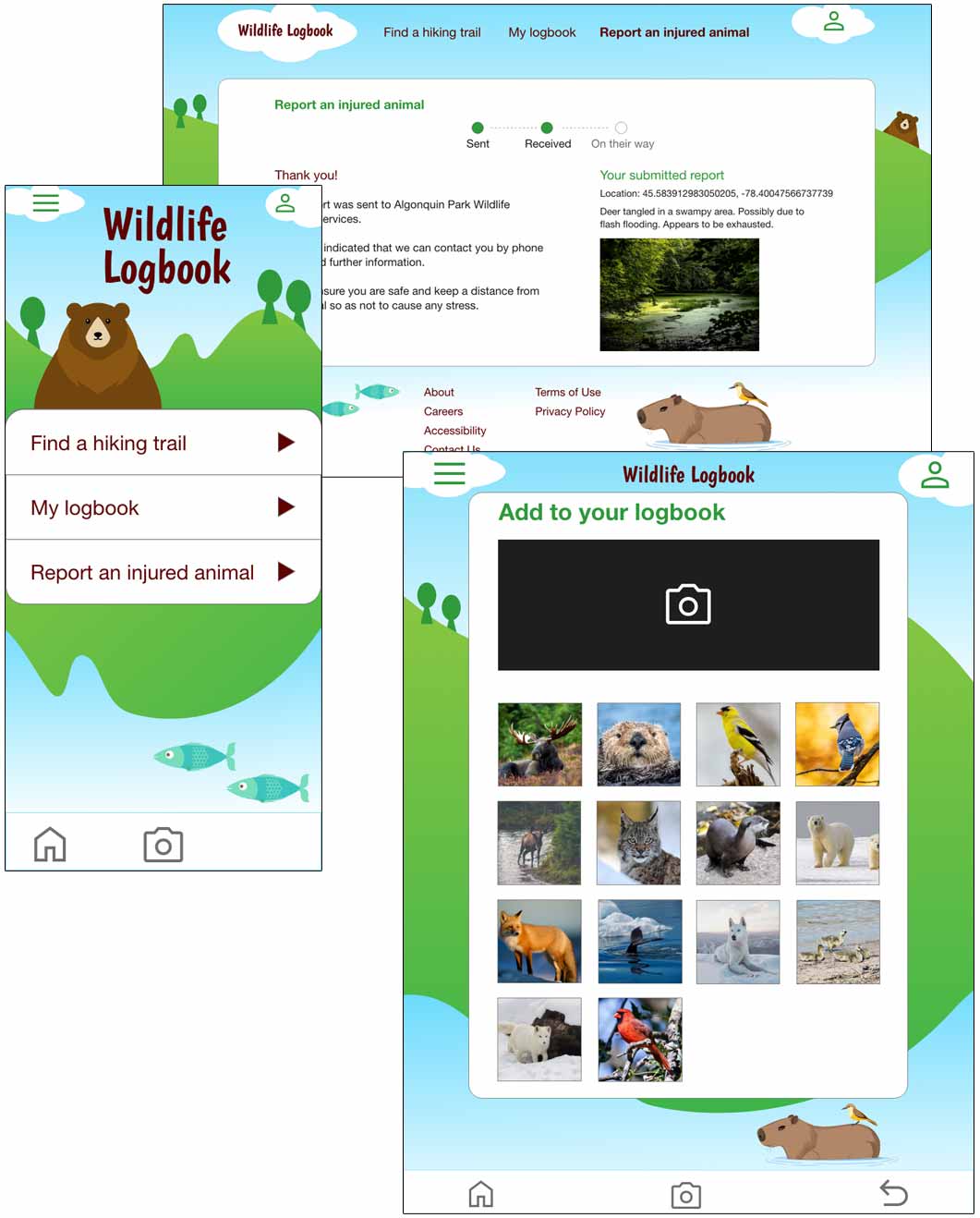
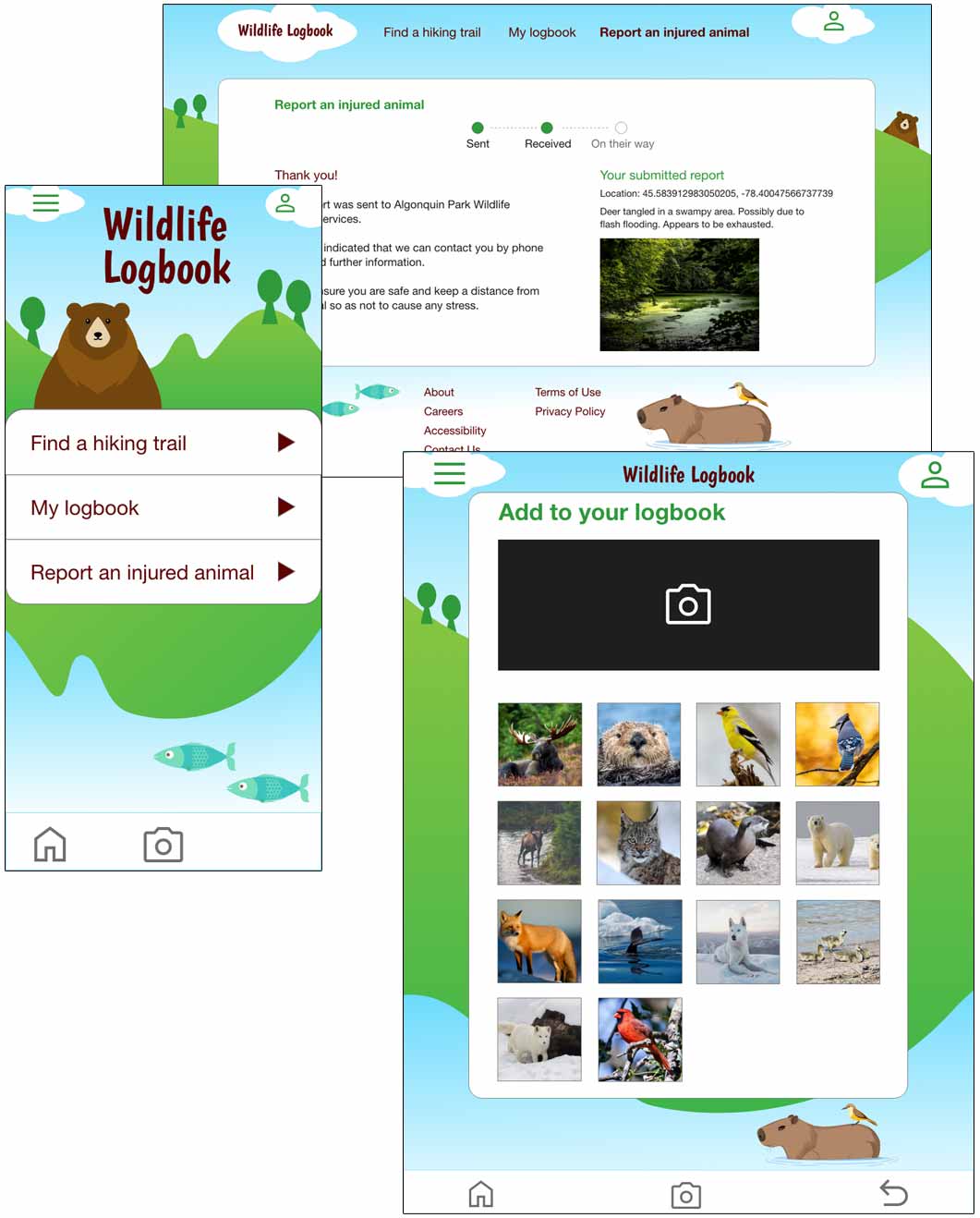
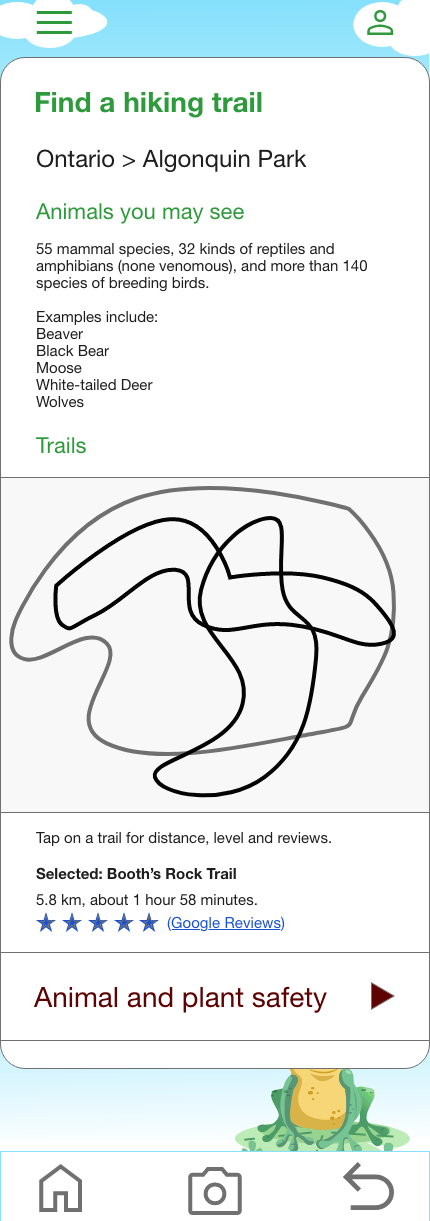
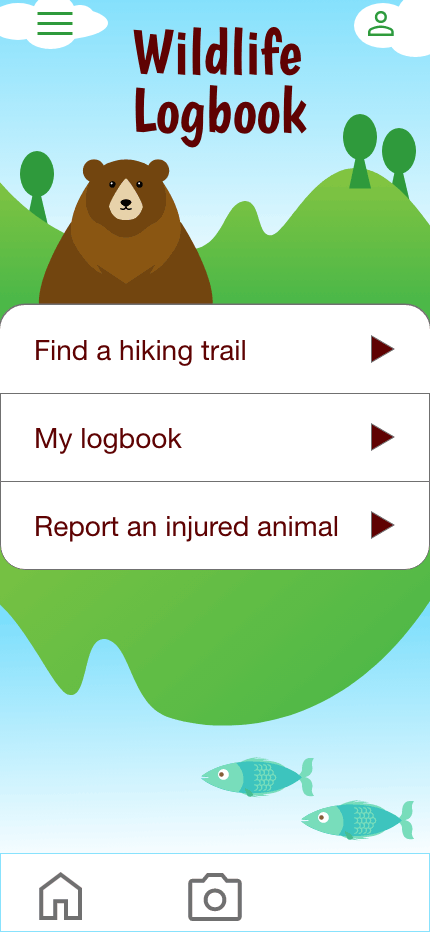
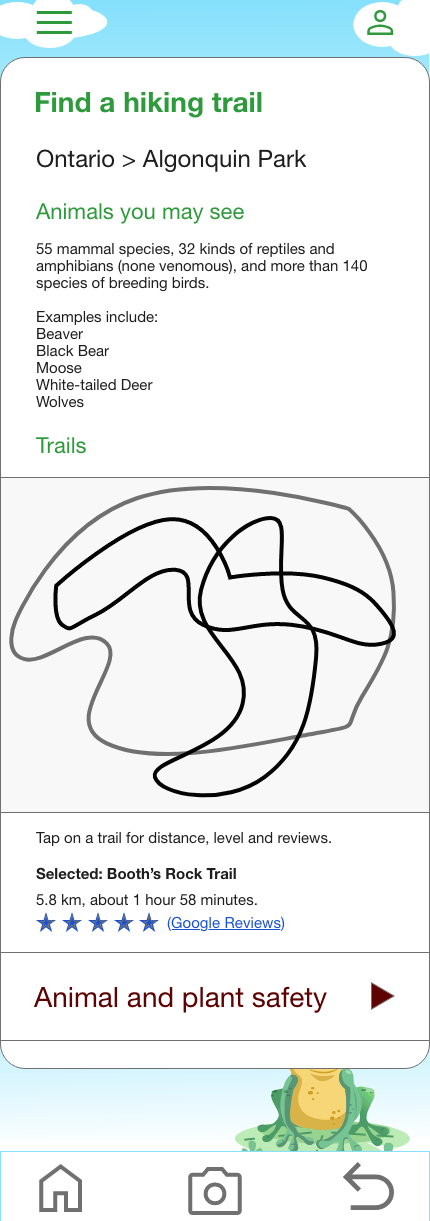
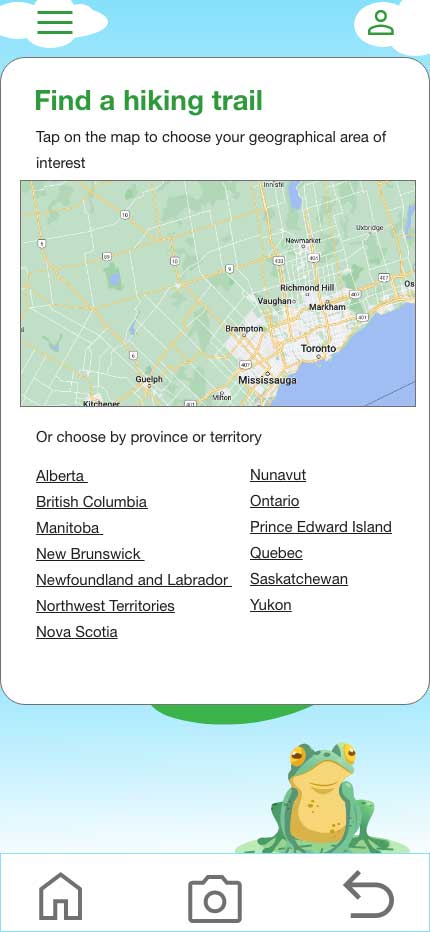
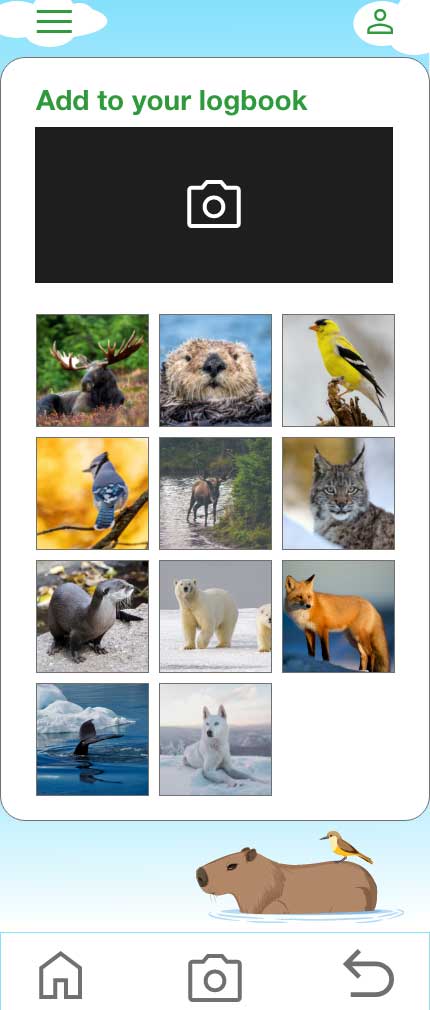
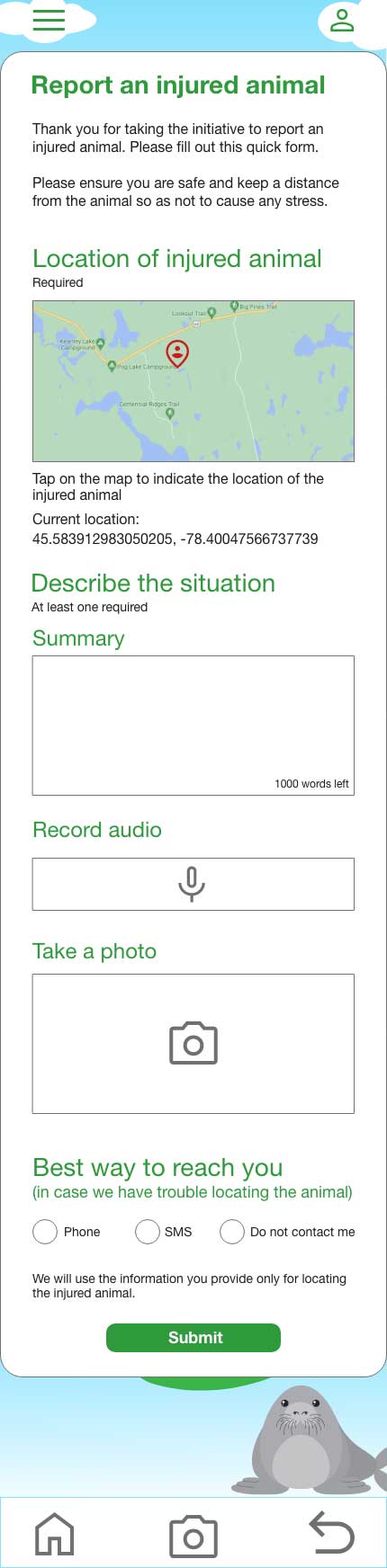
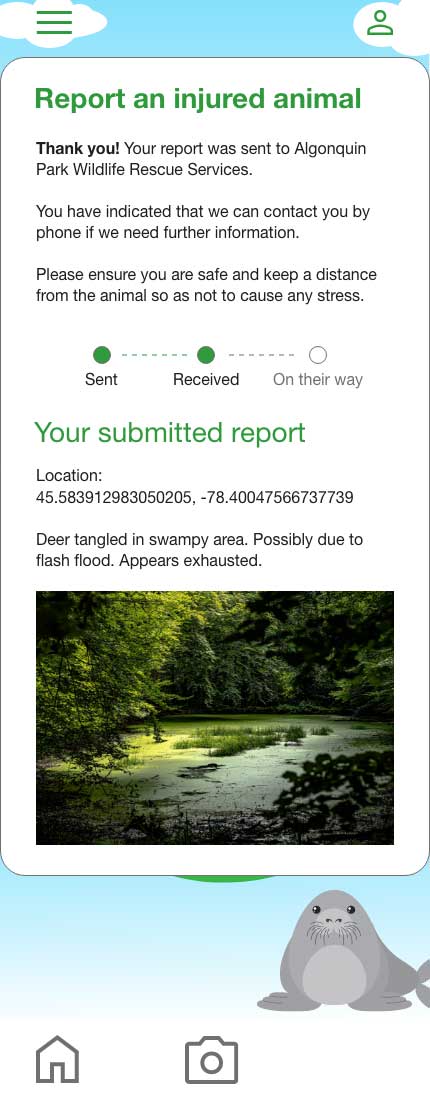
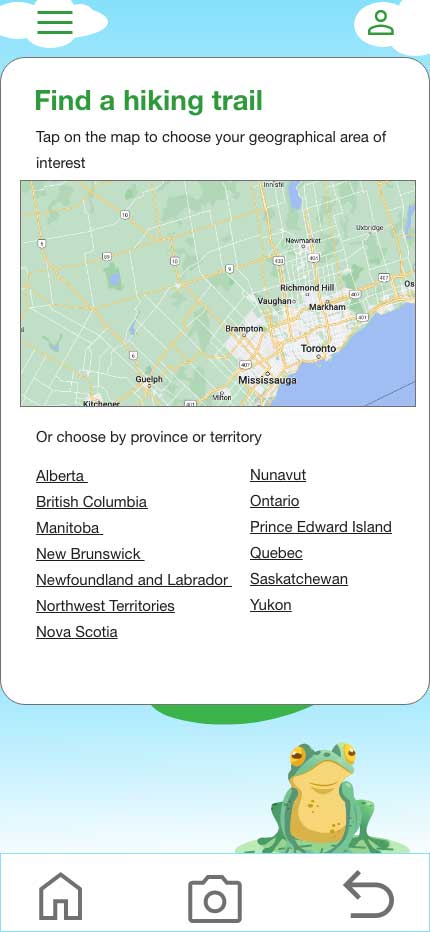
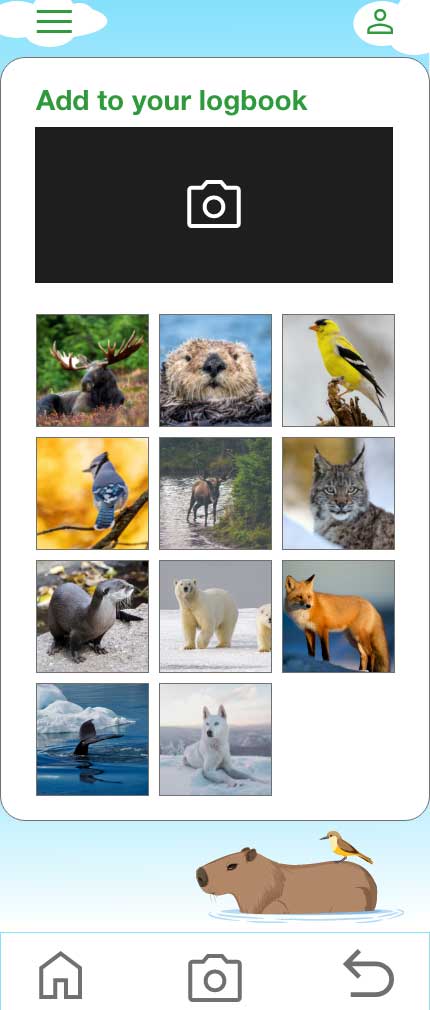
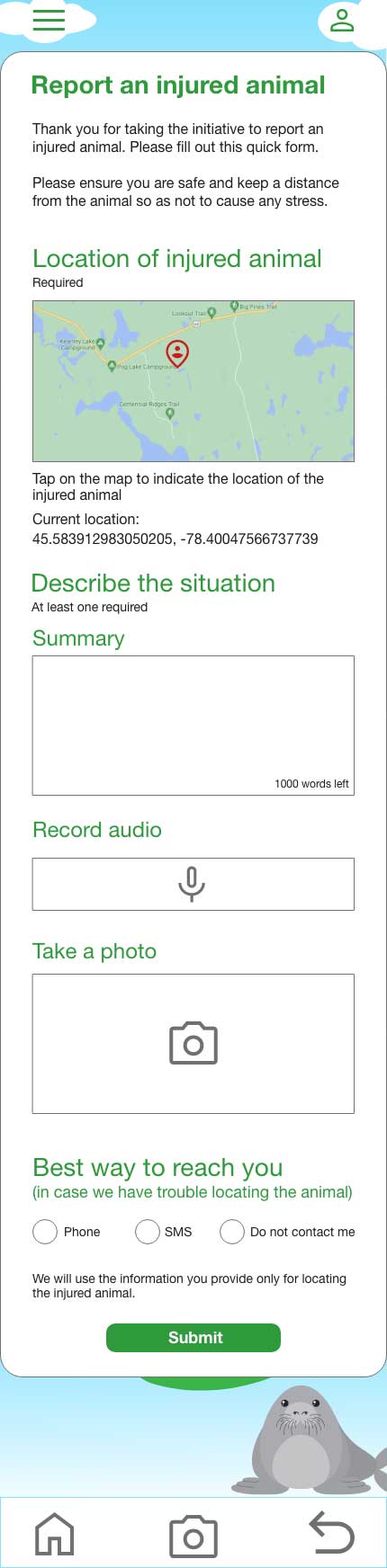
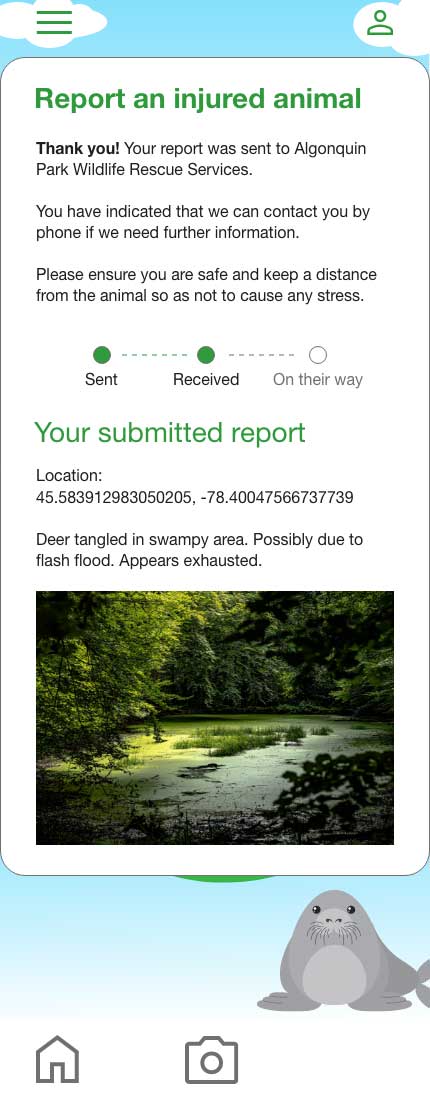
High fidelity mockups
High fidelity mockups




High fidelity mockups




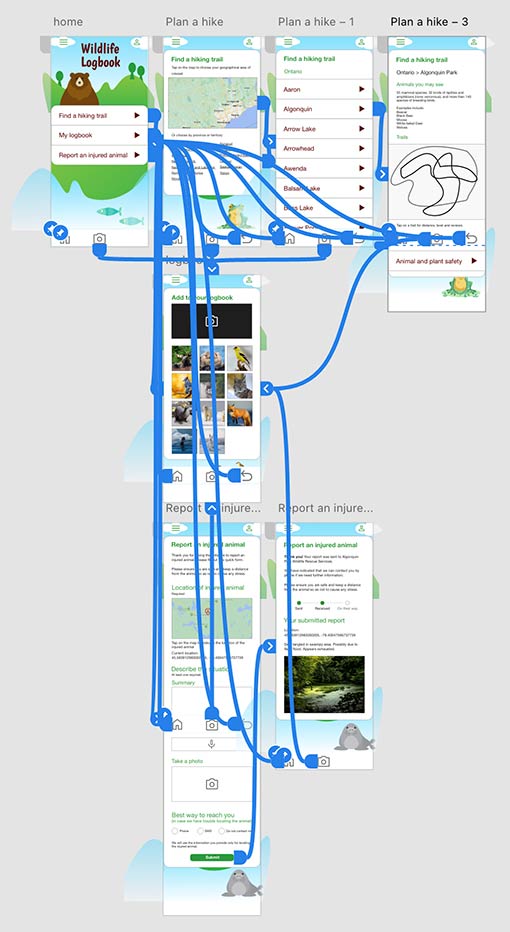
High-fidelity prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
View the Wildlife Logbook high-fidelity prototype.

Accessibility considerations
1
2
3
Accessibility considerations
1
2
3
Responsive design
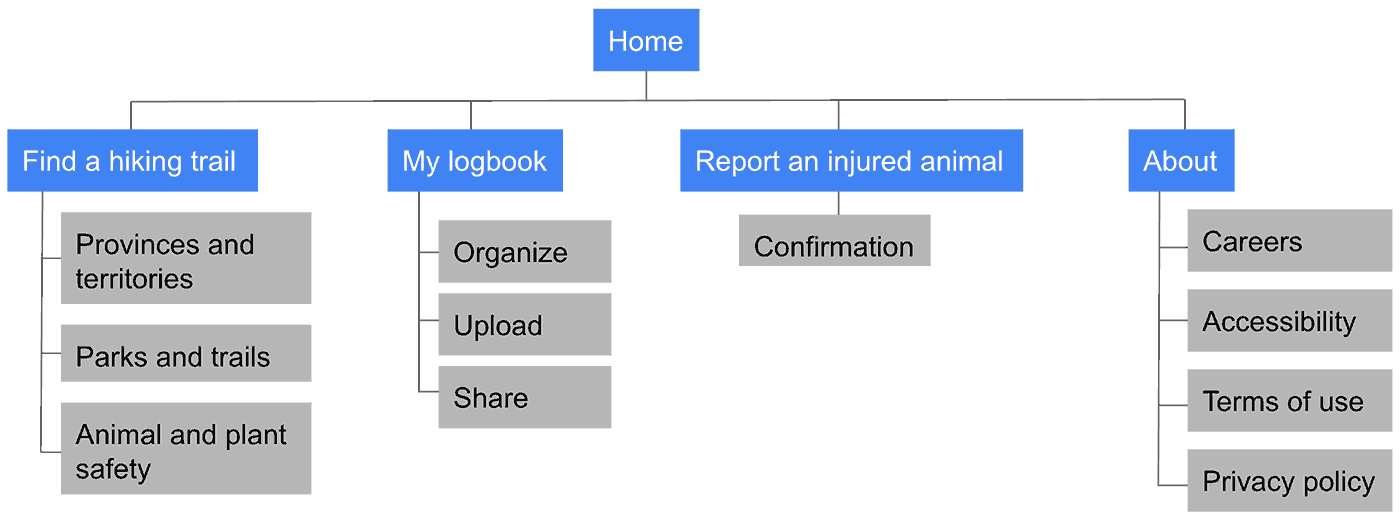
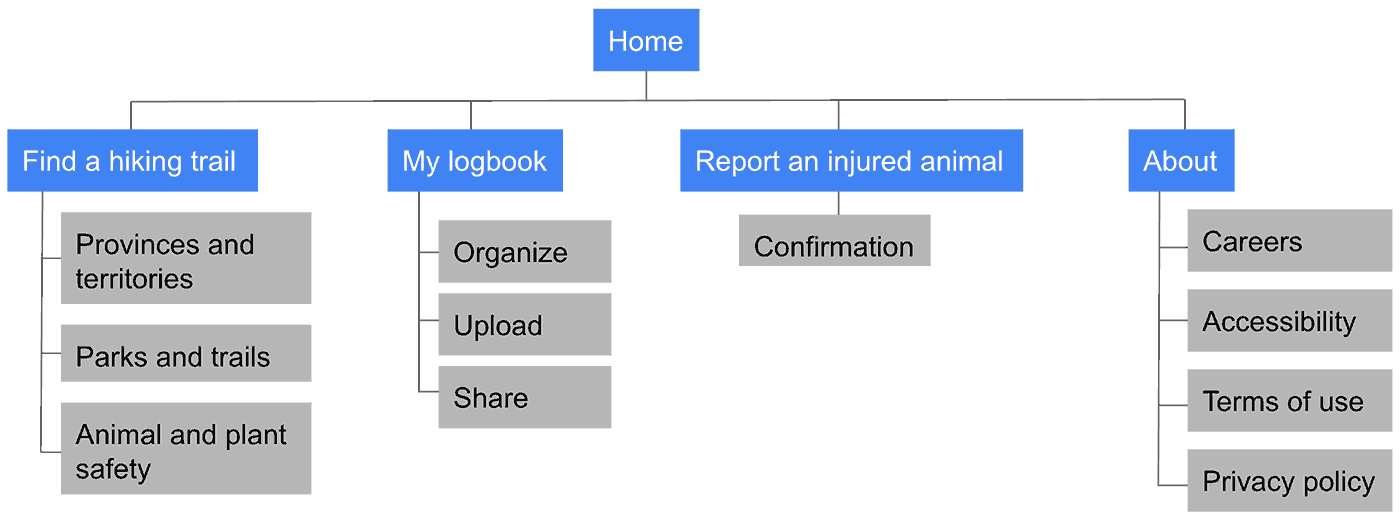
Sitemap
With the app designs completed, I began work on designing the responsive website. I used the Wildlife Logbook sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.

Sitemap
With the app designs completed, I began work on designing the responsive website. I used the Wildlife Logbook sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.

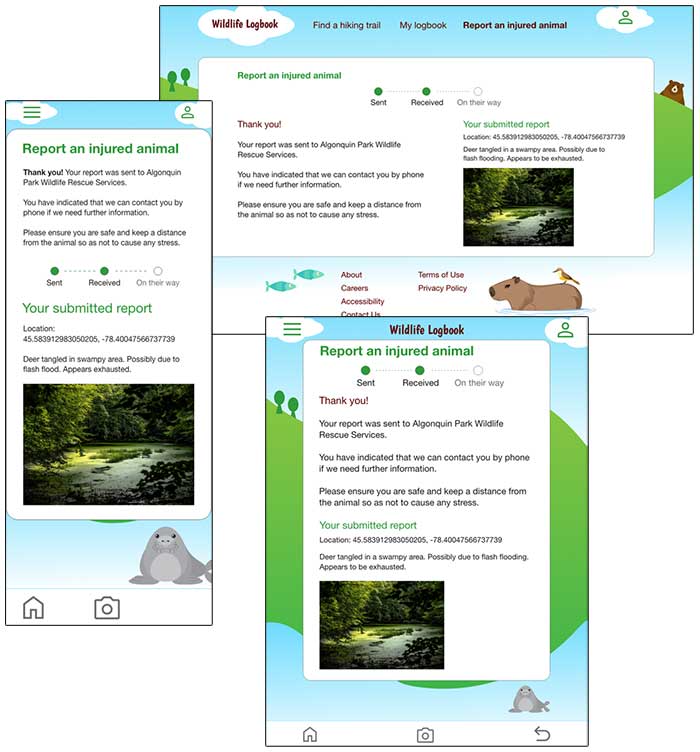
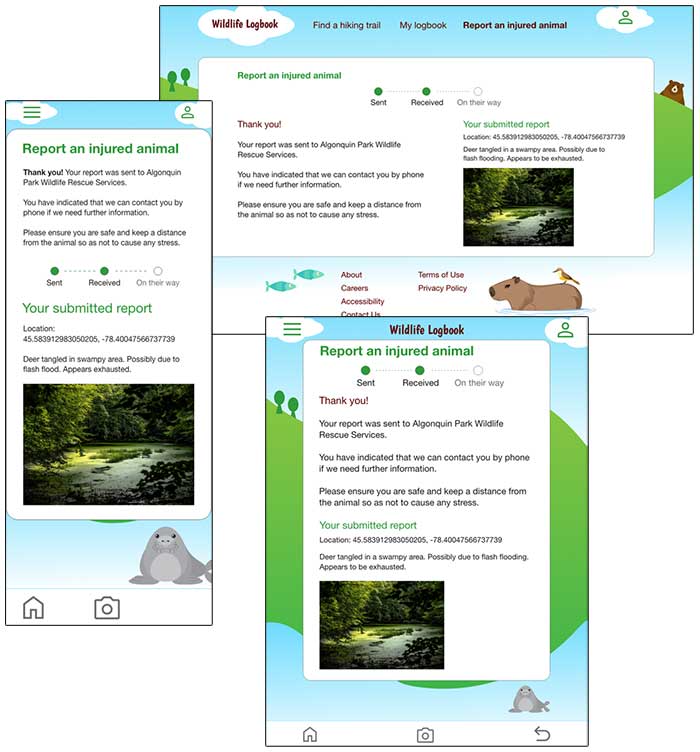
Responsive designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit the specific user needs of each device and screen size.

Responsive designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit the specific user needs of each device and screen size.

Takeaways
Takeaways
Impact
Users shared that the app made helping injured wildlife something they could actually achieve. One quote from peer feedback was that “This app makes it easy to find new hikes and save wildlife at the same time. It’s very easy and straightforward.”
What I learned
I learned that while the app was initially to offer only one feature of reporting injured animals, research revealed alignment with specific user needs to require the app to center around a holistic end-to-end hiking journey.
Next steps
1
2
3
Fun fact: illustrations used in the mockups designed by rawpixel.com/Freepik.
Next steps
1
2
3
Fun fact: illustrations used in the mockups designed by rawpixel.com/Freepik.
